If you want to show items in rows and columns like table, tkinter provide Treeview widgets in python. This widget is use as Listview for display records. So here we learn Listview in Python or How to add Column Hearder in Treeview in Python Tkinter or How to add items in Treeview in Tkinter python?
Now, we will cover following points that will solve all given questions.
- Add Column in TreeView in Tkinter Python
- Set Column width in TreeView in Tkinter
- Set Treeview Column color in tkinter
- Add Items in Treeview in Tkinter
- Tkintter Treeview Row Color in Python
So, here we use Treeview as Listview in Tkinter with following way:
(1). Add Column in TreeView in Tkinter Python :
Now, let’s see how we add columns with names with different ways in python.
Fist Way:
from tkinter import *
from tkinter import ttk
TrvFrm = Tk()
MyTrv = ttk.Treeview(TrvFrm, columns=('Column1', 'Column2', 'Column3'), show='headings')
MyTrv.heading('MyCl1', text='SKID')
MyTrv.heading('MyCl2', text='SKName')
MyTrv.heading('MyCl3', text='SKFName')
Second Way:
from tkinter import *
from tkinter import ttk
TrvFrm = Tk()
MyTrv = ttk.Treeview(TrvFrm, show='headings')
MyTrv['columns']=('MyCl1', 'MyCl2', 'MyCl3')
MyTrv.heading('MyCl1', text='SKID')
MyTrv.heading('MyCl2', text='SKName')
MyTrv.heading('MyCl3', text='SKFName')
You can choose any one of them and proceed for further Process, So, Let’s see what will happen?
Show Columns in TreeView in Tkinter
Now, here we will put complete code with output as follows:
from tkinter import *
from tkinter import ttk
TrvFrm = Tk()
TrvFrm.title('TreeView Column Header')
TrvFrm.geometry('305x110')
MyTrv = ttk.Treeview(TrvFrm, columns=('MyCl1', 'MyCl2', 'MyCl3'), show='headings')
MyTrv.heading('MyCl1', text='SKID')
MyTrv.heading('MyCl2', text='SKName')
MyTrv.heading('MyCl3', text='SKFName')
MyTrv.pack(side=TOP, fill="both", expand=True)
TrvFrm.mainloop()
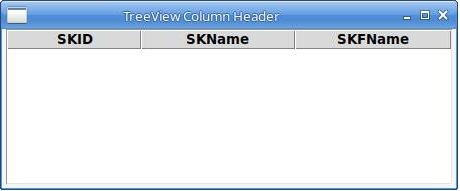
When you run this code, it will show Form including
Treeview with columns in python.
(2). Set Column width in TreeView in Tkinter :
If you want to set or fix Column width at run time then you have to write code like:
MyTrv.column('MyCl1', width=40)
MyTrv.column('MyCl2', width=50)
MyTrv.column('MyCl3', width=70)
Ok, we will insert this code in our existing above code.
from tkinter import *
from tkinter import ttk
TrvFrm = Tk()
TrvFrm .title('TreeView Column Header')
TrvFrm .geometry('300x100')
MyTrv = ttk.Treeview(TrvFrm, show='headings')
#Create Column
MyTrv['columns']=('MyCl1', 'MyCl2', 'MyCl3')
#Set Column Name
MyTrv.heading('MyCl1', text='SKID')
MyTrv.heading('MyCl2', text='SKName')
MyTrv.heading('MyCl3', text='SKFName')
#Set Column Width
MyTrv.column('MyCl1', width=40)
MyTrv.column('MyCl2', width=50)
MyTrv.column('MyCl3', width=70)
MyTrv.pack(side=TOP, fill="both", expand=True)
TrvFrm.mainloop()
After running this code her we find output:
As you can see, we adjust the treeview Column width in tkinter according to need.
(3). Set Treeview Column color in Tkinter :
If you want to change
Tkinter Treeview column color like Background color or foreground color and also want to change
Treeview Column Font size in Tkinter or
Treeview Column Font Name in Tkinter. Then just add
Tkinter ttk style on your code.
mytkstyle = ttk.Style()
#Treeview Style in tkinter with Column Color with Font Size and Font Name
mytkstyle.configure("Trstyle.Treeview.Heading", background='#ffedd4', foreground='#f38755', font=('Georgia', 10,'bold'))
#Add ttk style on treeview
MyTrv = ttk.Treeview(TrvFrm, show='headings', style="Trstyle.Treeview")
Now, just add above given code and implement code like bellow given example:
from tkinter import *
from tkinter import ttk
TrRoot = Tk()
TrRoot.title('TreeView Column Header')
TrRoot.geometry('300x100')
mytkstyle = ttk.Style()
mytkstyle.configure("Trstyle.Treeview.Heading", background='#ffedd4', foreground='#f38755', font=('Georgia', 10,'bold'))
TkTree = ttk.Treeview(TrRoot, show='headings', style="Trstyle.Treeview")
TkTree['columns']=('MyCl1', 'MyCl2', 'MyCl3')
TkTree.heading('MyCl1', text='SKID')
TkTree.heading('MyCl2', text='SKName')
TkTree.heading('MyCl3', text='SKFName')
TkTree.pack(side=TOP, fill="both", expand=True)
TrRoot.mainloop()
Now the above code is ready for display following output with different color of width of column after executing code:
Add items in Treeview in Tkinter Python
Add items in Listview in Tkinter
(4). Add Items in Treeview in Tkinter :
Here we add some items or records in Treeview as
Listview in Tkinter using ‘insert’ command. You can add items manually or through Loop as describe bellow:
(a) Add Items in Treeview in Tkinter manually :
from tkinter import *
from tkinter import ttk
TrvFrm = Tk()
TrvFrm .title('TreeView Column Header')
Trv = ttk.Treeview(TrvFrm, show='headings')
Trv['columns']=('Clm1', 'Clm2', 'Clm3')
Trv.heading('Clm1', text='SKID')
Trv.heading('Clm2', text='SKName')
Trv.heading('Clm3', text='SKFName')
Trv.insert('', END, values=('1', 'SKO', 'AAAAAAA'))
Trv.insert('', END, values=('2', 'Tech', 'BBBBBB'))
Trv.insert('', END, values=('3', 'Learn', 'CCCCCCCC'))
Trv.pack(side=TOP, fill="both", expand=True)
TrvFrm.mainloop()
Output:
(b) Add Items in Treeview in Tkinter through Loop :
Suppose you want to add some items through loop in Treeview then here we use 'for' loop in python for insert records in treeview tkinter.
from tkinter import *
from tkinter import ttk
TrvFrm = Tk()
TrvFrm .title('TreeView Add Itmes through Loop')
MyTrv = ttk.Treeview(TrvFrm, columns=('MyCl1', 'MyCl2', 'MyCl3'), show='headings')
MyTrv.heading('MyCl1', text='CLID')
MyTrv.heading('MyCl2', text='CLName')
MyTrv.heading('MyCl3', text='CLFName')
for sn in range(1, 6):
MyTrv.insert('', END, values=('MyIDs'+ str(sn), 'MyName'+ str(sn), 'FName'+ str(sn)))
MyTrv.pack(side=TOP, fill="both", expand=True)
TrvFrm.mainloop()
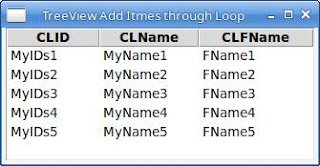
Output:
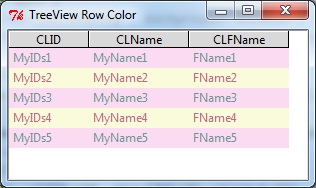
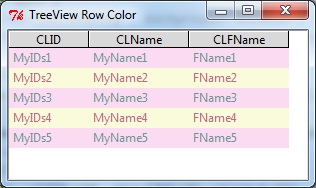
(5). Tkinter Treeview Row Color in Python :
Now, the next step to add color in rows according to desire. For it, we will use, 'ttk.Style' for color and 'tag_configure' for treeview widget for apply color. Now here we use following code for better look of treeview as Table in tkinter.
ttk style in Treeview in tkinter
Example:
from tkinter import *
from tkinter import ttk
TrvFrm = Tk()
TrvFrm.title('TreeView Row Color')
TrvFrm.geometry('300x150')
style = ttk.Style(TrvFrm)
# ttk Style theme
style.theme_use("default")
# Set treeview Row Colomn Color
style.map('Treeview', background=[('selected', '#BFBFBF')])
MyTrv = ttk.Treeview(TrvFrm, columns=('MyCl1', 'MyCl2', 'MyCl3'), show='headings', selectmode = 'browse')
MyTrv.column("#0", width=60, minwidth=30, stretch=NO)
MyTrv.column("MyCl1", width=80, minwidth=20, stretch=NO)
MyTrv.column("MyCl2", width=100, minwidth=30, stretch=NO)
MyTrv.column("MyCl3", width=100, minwidth=30, stretch=NO)
MyTrv.heading('MyCl1', text='CLID')
MyTrv.heading('MyCl2', text='CLName')
MyTrv.heading('MyCl3', text='CLFName')
# Set treeview row font color or foreground color
MyTrv.tag_configure('Cl1', background = '#f9fbdb', foreground = '#c26981')
MyTrv.tag_configure('Cl2', background = '#fbdbf1', foreground = '#6f9594')
for sn in range(1, 6):
if (sn % 2) == 0:
MyTrv.insert('', END, values=('MyIDs' + str(sn), 'MyName' + str(sn), 'FName' + str(sn)), tags = 'Cl1')
else:
MyTrv.insert('', END, values=('MyIDs' + str(sn), 'MyName' + str(sn), 'FName' + str(sn)), tags = 'Cl2')
MyTrv.pack(side=TOP, fill="both", expand=True)
TrvFrm.mainloop()
After that, we will find a colorful listview or treeview as given in following output:

These are the tips and way to show data in treeview in tkinter. And you can choose color of tkinter treeview according to need for your project. If you follow above given point then you can create an application with showing data in table model with desire color. So, this is the way to Add Columns in treeview tkinter or Add items in Treeview in Tkinter or Style treeview in tkinter.