Whenever you want to develop a website, you have to consider about controls' design to provide professional look of a website. In this post, SKOTechLearn describe HTML CSS Button Style in ASP.Net. We will learn about Button’s related designing process through CSS in ASP.Net. You can just change button's events like: appearance, Focus, Activate, color etc with following way.
Reason To Use CSS:
When you process on ASP window, it already provide some feature to change style of controls. But, there is no more option in properties window to give more attractive look or appearance to controls.
Due to this lack of features in properties of a control, we use this script.
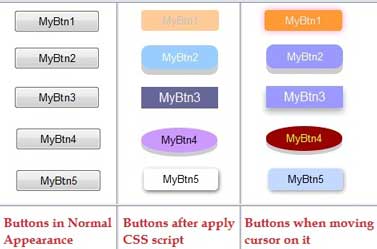
The following Image will present a Buttons' appearance before and after apply CSS script.
 |
| Button's Style |
How to design menu in ASP.Net easy Tech Tips
How to Add CSS in WebForm in ASP.Net?
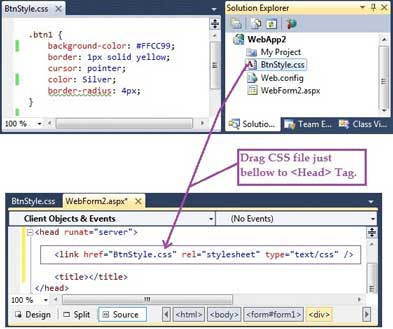
Let’s take a look about CSS creation, suppose we create a CSS file such as “BtnStyle.css”. Attach this file on Web form as given bellow. |
| StyleSheet CSS setting |
Create CSS Class Name For Buttons' Style :
Suppose, we drag 5 Buttons with Text name, MyBtn1, MyBtn2, MyBtn3, MyBtn4 and MyBtn5.Now, we define every button’s CssClass in ASP.Net as described and mentioned bellow table.
| Control Name | Text | CssClass |
| Button1 | MyBtn1 | btn1 |
| Button2 | MyBtn2 | btn2 |
| Button3 | MyBtn3 | btn3 |
| Button4 | MyBtn4 | btn4 |
| Button5 | MyBtn5 | btn5 |
 |
| Class Name select for Buttons |
After defining all these properties, let’s start to Call Every buttons' CSS Class Name to provide attractive look.
How TO Design HTML Button Style in CSS?
"MyBtn1" with Script and Example:
Here we create HTML Button Shadow and we also change HTML Button Border Style.CSS Code:
.btn1 { background-color: #FFCC99; border: 1px solid yellow; cursor: pointer; color: Silver; border-radius: 4px; } .btn1:hover { background-color: #FF9933; box-shadow: 0 0 10px #FF99CC; color: Menu; }
HTML Button's Cursor, Border, Hover CSS Style

Tips You have to Know about Master Page design in ASP.Net With Complete Details
"MyBtn2" with Script and Example:
There is simple tips to change HTML Botton Style when click. And Simple code to Change Button Hover Style.And Create 3D Button Style.CSS Code:
.btn2 { display: inline-block; cursor: pointer; text-align: center; outline: 1px; color: #fff; background-color: #99CCFF; border: none; border-radius: 10px; box-shadow: 0 7px #CCCCCC; } .btn2:hover { background-color: #9999FF } .btn2:active { background-color: #9999FF; box-shadow: 0 4px #666; transform: translateY(5px); }
HTML Button Click Style in CSS
This script will show different view of Button. It will be change according to given script. In this script there is another style include, when you press on button such as:
"MyBtn3" with Script and Example:
.btn3 { background-color: #666699; /* Green */ color: white; text-align: center; text-decoration: none; font-size: 16px; cursor: pointer; transition-duration: 0.4s; border: none; } .btn3:hover { box-shadow: 0 4px 6px 0 rgba(0,0,0,0.17),0 6px 8px 0 rgba(0,0,0,0.18); background-color: #9999FF; }
Button Shadow and Hover Style in HTML CSS
This style will show button with slow highlighting process when you move mouse over this button such as:
Web Page Layout Design with Header footer etc in ASP.Net
"MyBtn4" with Script and Example:
This button style will Looks Like Oval or rounded. So, Let's see what is the CSS script to create Rounded Button in HTML and How can we use Border Radius in HTML CSS?CSS Style Code:
.btn4 { background-color: #CC99FF; color: black; outline: none; border: none; border-radius: 60%; box-shadow: 0 5px #CCCCCC; cursor: pointer; } .btn4:hover { background-color: #990000; transition-duration: 0.67s; color: Yellow; } .btn4:active { background-color: #CC99FF; }
Rounded HTML Button Style or Border Radius Button Style in CSS
This style will change rectangle button’s with any shape like circle or oval shape. It also include with shade of bellow border such as:
"MyBtn5" with Script and Example:
If you want to create Button with Gradient Style in HTML, or If you want to Show Text Shadow in HTML button. Then the simple code is given bellow:CSS Code:
.btn5 { border-radius: 5px; border: 0; border-radius: 5px; box-shadow: 1px 2px 5px #666; } .btn5:hover { border: 0; box-shadow: 1px 2px 5px #999; background: linear-gradient(35deg,#99CCFF, #FFCCFF); color: rgb(255, 0, 102); padding: 5px; text-shadow: 0 -3px 3px #1d62ab; }
Gradient Button with text Shadow in HTML with CSS Style
This style will show simple highlight of button with shadow, radius of border, text shadow etc such as:
In ASP.NET's Web application, it provides responsive and change UI look more redefined and attractive to our users. Basically it is use for designing layout with different style to your web page.
If you want to design more than one controls with same designing style, CSS can save your work. Once create style script and use it for more controls.
So, This is the way where you can easily design CSS Button Style in ASP.Net with SKOTechLearn.








0 comments: