In this post we are going to learn 3 easiest way to Change Text in Uppercase in ASP.Net in web application by SKOTechLearn. Here, when a user wants to input some string or character into Textbox, and want to change it automatically in capital letter or upper case or you want to press character key from Keyboard it must be converted in capital letter format.
Glowing Stylish 3D TextBox in ASP.Net
So the following process will start showing you the desire of automatic Uppercase Letter input, when we key press in small letter.
 |
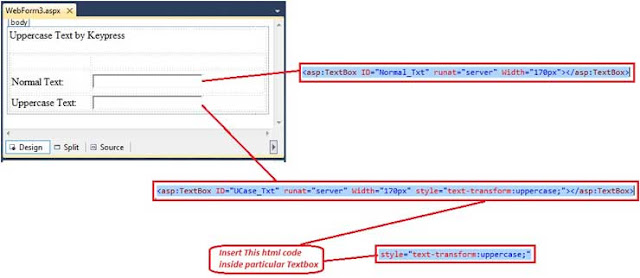
| Text with normal and upper case |
◉ How can we convert lower case Textbox to Uppercase in ASP.Net?
◉ How to type character in Uppercase in ASP.net?
◉ How to convert all text to Uppercase in Textbox?
Further for this process activity, SKOTechLearn will explain all types of short and long process to solve these questions of typing conversion.
There are following process to convert or change text in Uppercase:
- Simple way to Add style code on Particular Textbox>
- Write javascript for Uppercase of Textbox during keypress
- Write a CSS code for Uppercase
1. Simple way to Add style code on Particular Textbox:
For this process choose particular Textbox and go to "Source" screen of your WebForm application.Write some HTML style code of particular control’s just mention as following.
ASP HTML Code:
<asp:TextBox ID="CustSr_Txt" runat="server" Width="151px"></asp:TextBox>
CSS Style code:
style="text-transform: uppercase;"
Now insert this code like:
<asp:TextBox ID="CustSr_Txt" runat="server" Width="151px" style="text-transform:uppercase;"></asp:TextBox>
 |
| text-transform style code |
How To Use Menu and Design Menu in ASP.Net?
2. Write javascript for Uppercase Textbox during keypress:
For this process, first you have to write javascript function on HTML source code such as following describe:JavaScript:
<script language=javascript> function UcaseTxt(UpCstr) { var UCStr = UpCstr.value; UpCstr.value = UCStr.toUpperCase(); } </script>You can describe it just bellow of <body> . Just copy this code and paste there.
Now, after that call this function on your particular Text control. For calling it, take a look of following html code.
Call script code:
<asp:TextBox ID="CustSr_Txt" runat="server" Width="151px" onkeyup="UcaseTxt(this)"></asp:TextBox>
 |
| Calling Javascript Function |
Stylish 3D Button Style Design in ASP.Net
3. Write a CSS code for Uppercase :
For this process, you can add style sheet on your project or you can define style on your particular web application.Suppose we will well define style code on webform. For this, find <Head> tag and just bellow of it, write style code same as I mention bellow:
CSS Code:
<style type="text/css">
.utxt
{
text-transform:uppercase ;
}
</style>
Call this CSS script on particular control like give instruction.
<asp:TextBox ID="CustSr_Txt" runat="server" Width="151px" CssClass="utxt"></asp:TextBox>
There is two process of define CssClass:
First is through directly input on particular control in “Source” screen.
And the second one is select CssClass through “Properties” window.
 |
| Define CssClass through Proerties |
 |
| Style code inside HTML code |
After that, if we choose any one of these process for existing requirement, every process will represent same output as show in following figure.
So friends, these are the process for Uppercase text in ASP.Net which SKOTechlearn has explained with step by step process.
Layout Design (Header, Footer, Sidebar) in ASP.Net
Now, you can easily put it on your application by learning Uppercase Textbox value in ASP.Net.
What is Master Page and How To Add and Design in ASP.Net?










0 comments: