Whenever a developer desires to jump from desktop application’s development to web development. Then he has to learn about HTML. Suppose, you want to be a web developer or you want to develop your own website. Then you must have the knowledge of HTML.
If you learn HTML, the door of web development will be open for you. So, here we will Understand About HTML and HTML Document with Example.
So here we learn it through following point:
In HTML, hypertext is the way where we put the link that can be active or explore through key process. Basically hypertext is Hyperlink which is defined by Anchor (< a >) Tags.
And the markup language is the writing way where we can write code for web document with the use of HTML Tags. HTML Tag is markup Language.
Now, in this time you are viewing or reading HTML Document on your web browser.
Basically web page is HTML Document which is mainly written in HTML.
When you want to create or design web page then the HTML Syntax will be use. The HTML has following syntax:
If you learn HTML, the door of web development will be open for you. So, here we will Understand About HTML and HTML Document with Example.
So here we learn it through following point:
- What Is HTML?
- Understand about HTML Document
- HTML Syntax with Base Code process
- Best Tool For HTML Code Editor
- Simple Example of HTML Coding Structure
What Is HTML?
In simple word the definition is defined inside its full form (Hypertext Markup Language ). HTML language is used with Hypertext and markup language, where it displays the information in the form of (text, images etc) to users’ screen on any web-browser( Firefox, Chrome, Internet Explorer etc.)In HTML, hypertext is the way where we put the link that can be active or explore through key process. Basically hypertext is Hyperlink which is defined by Anchor (< a >) Tags.
And the markup language is the writing way where we can write code for web document with the use of HTML Tags. HTML Tag is markup Language.
Understand about HTML Document
When we prepare a file including layout, text, Images and hyperlinks with “.html” extension for web process. And what to execute it on any web-browser. Then that execution time this file will be Displayed in any web browser called HTML Document.Now, in this time you are viewing or reading HTML Document on your web browser.
Basically web page is HTML Document which is mainly written in HTML.
HTML Syntax with Code process
Now, we will learn what is the code writing process and what is syntax of HTML?When you want to create or design web page then the HTML Syntax will be use. The HTML has following syntax:
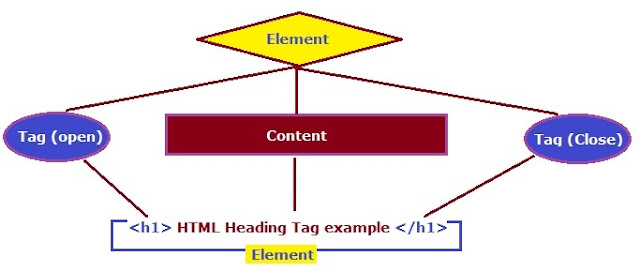
<tag open> Content </tag close>
eg.: <h1> HTML Heading Tag example </h1>
Now, let's know about Tag.
What is Tag in HTML?
In simple word, The entire code of the HTML revolves around the Tags. And The Tag is surrounded by Angular Brackets "< >".
For example if you see the above syntax. We use <h1>. Here h1 is Tag. There are may tags like
<p>
<h2>
<div>
<table>
etc.
What is Element in HTML?
Normally, you can define Element is the combination of Opening Tag + Content + Closing Tag. Now, let's try to understand by given following example.
<html> <head> <title> First Element with "Title" Tag </title> </head> <body> <h1> Second Element with "h1" Tag </h1> <div> Third Element with "DIV" Tag </div> </body> </html>
Best Tool For HTML Code Editor
Now, the next point is in which Tool we can write code for HTML document of Web-page Design. The answer is, there are many tools which you can use for it easily like (Notepad, Notepad++, NetBeans,VS Code, Eclipse etc.).But remember one thing, For HTML Code writing, you have to need Text Editor or HTML Designer Tool and Reading this code or HTML file you need Web-browser on your PC or laptop.
Basically HTML Document of File is simple or normal text files. And Web-browser works to understand the tags of HTML code and other supporting code like CSS, JavaScript etc.
So, Text Editor and Web-browser is necessary for HTML Coding.
Simple Example of HTML Coding Structure
Now, if you have some basic knowledge of computer or OS then you can easily proceed in following way. You can now write following code or you can copy that code and see the output.HTML Code Example:
<html> <head> <title> SKOTechLearn Document Title </title> </head> <body> <h1> SKOTechLearn HTML Heading H1 </h1> <p> SKOTechLearn HTML Paragraph </p> </body> </html>When you run this file, the following output will be displayed. You can easily copy this code and try it yourself.
Now, you can also try to design a web-page after learning Easy Understand About HTML and HTML Document with Example.












0 comments: