If you like Light Theme in Code Editor in Visual Studio Code then here SKOTechLearn will describe the steps to Change Dark Theme to Light Them in Visual Studio Code. And Here we will also describe the steps to Customize Color or Theme in Visual Studio Code.
By default VS Code contain Dark theme. You know that Visual Studio is highly customized code editor compare to all other code editor. And you can find many feature to change Look and Feel in Visual Studio Code.
Change visual studio code background color
Now, we can choose any one process for Change Code Editor Color in Visual Studio Code:
Press First Shortcut Key: CTRL + K
After that Press second Shortcut Key: CTRL + T
Now, you will see a drop down Option Box “Select Color Theme (Up/Down Keys To Preview)” will appear containing list of existing theme like bellow:
This Option Box contain two types of Theme Category first is “light themes” and second is “dark themes”. If you want to change VSCode in light theme, then choose first category.
As you can see, in this way you can change Dark Theme to Light Theme in VSCode.
After writing this code, save it and see what happen:
As you can see you can manually create theme in VSCode.
So, this way you can easily Customize Theme Color of Visual Studio Code. And also set Light theme in VSCode.
By default VS Code contain Dark theme. You know that Visual Studio is highly customized code editor compare to all other code editor. And you can find many feature to change Look and Feel in Visual Studio Code.
Change visual studio code background color
Now, we can choose any one process for Change Code Editor Color in Visual Studio Code:
- Change Theme of Visual Studio Code through Shortcut Key
- Change Theme of Visual Studio Code through Settings
- Change Color Theme of Visual Studio Code through Code
(1). Change Theme of Visual Studio Code through Shortcut Key:
When you open VSCode, and want to change theme, then simply you have to press two different shortcut Key one by one same time.Press First Shortcut Key: CTRL + K
After that Press second Shortcut Key: CTRL + T
Now, you will see a drop down Option Box “Select Color Theme (Up/Down Keys To Preview)” will appear containing list of existing theme like bellow:
This Option Box contain two types of Theme Category first is “light themes” and second is “dark themes”. If you want to change VSCode in light theme, then choose first category.
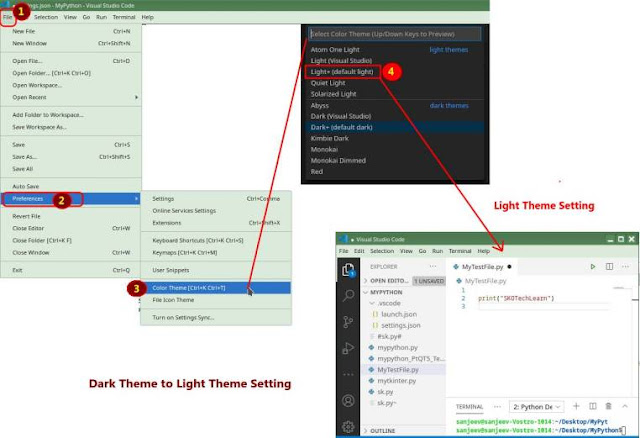
(2). Change Color Theme of Visual Studio Code through Settings:
If you want to proceed for color change through VSCode settings, then you have to follow the steps:
1.
First Go to “File” menu.
2.
Find “Preferences” and select it.
3.
And then select “Color Theme[Ctrl+K Ctrl+T]” option from it.
4.
Now, a drop down list will appear containing themes options. Choose anyone which you like.As you can see, in this way you can change Dark Theme to Light Theme in VSCode.
(3). Change Color Theme of Visual Studio Code through Code:
This is very interesting process to Change Look and Feel Of Visual Studio Code. In this Process you can change every Part of VSCode Tool's color according to your desire. You have to Simply proceed with following way:
1.
Same as above given steps, you have to first go to “File” menu then “Preferences” then “Settings”.
2.
You will find “Settings” Tab will appear. Go to Search Bar and search for “.json”.
3.
You will get “Edit in Settings.json” option. Just click on it.
4.
Now “Settings.json” file will display. Add color code like bellow:{
"workbench.colorCustomizations": {
//For Code editor Color Change
"editor.background": "#edeafa",
"editor.foreground": "#4b4548",
//For Sidebar Color Change
"sideBar.background": "#fddcaa",
"sideBar.foreground": "#612144",
//Change Activity Bar Color
"activityBar.background": "#7f61a7",
"activityBar.foreground": "#c5ff3e",
"activityBar.inactiveForeground": "#6dc58f"
}
}
After writing this code, save it and see what happen:
As you can see you can manually create theme in VSCode.
So, this way you can easily Customize Theme Color of Visual Studio Code. And also set Light theme in VSCode.













0 comments: